Challenge
Design an app for social good!
Solution
I designed an app to help people track and share their health regimen with others. The goal is to ensure that you and your loved ones never miss a pill or procedure. The app provides a simple and easy way to schedule, track, and manage your daily health regimen.
About
This project was created as the third and final project for the google UX career certificate. In this case study I'll demonstrate my process for conceiving of, and designing a mobile app to help users manage and track their health regimen.
I am a solo UX Designer designing an app from conception to delivery.
• Conducted user research, usability tests, and synthesized data
• Empathized with users by creating personas, user stories, journey maps, and user flows.
• Ideated design solutions through competitive analysis and rapid sketching.
• Created paper and digital wireframes, low and high-fidelity prototypes and mockups.
• Created a design system for the application.
• Conducted usability studies for each stage of the process.
Project Timeline: 4 Weeks
EMPATHIZE
I could have used this app when my grandmother struggled to keep up with her medication, leading to an overdose one night because she forgot if she had taken her dose. My app would provide peace of mind for people like her and many others facing the challenge of tracking their health regimens.
DEFINE
I began to define some of my users stories and flows to learn what i needed to build.
What do my users need?
• A simple and recognizable pill box.
• An intuitive and quick way to add to their regimen.
• The ability to add not only pills but also liquids, shots, vitamins, etc.
• The ability to share their regimen with trusted caregivers.
IDEATE
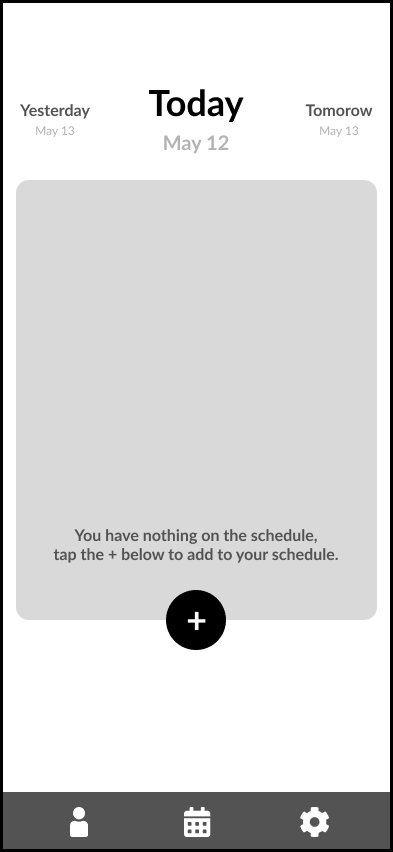
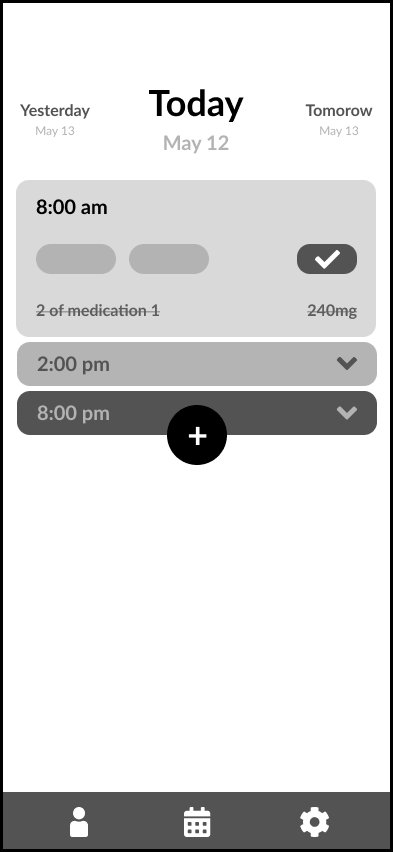
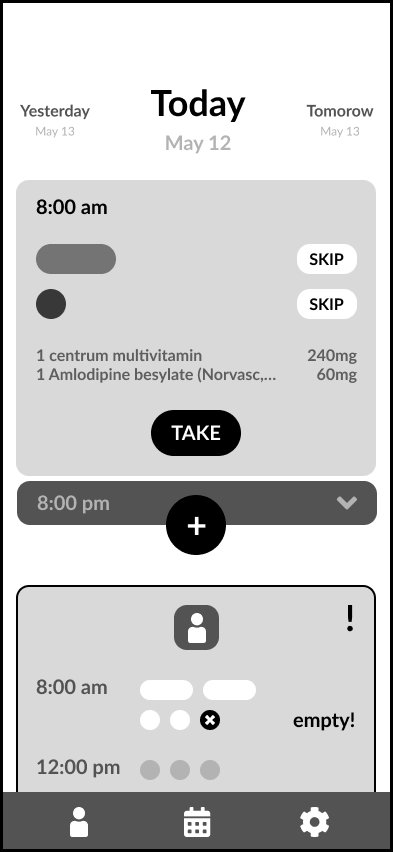
Designed the important screens and modals for the main flows
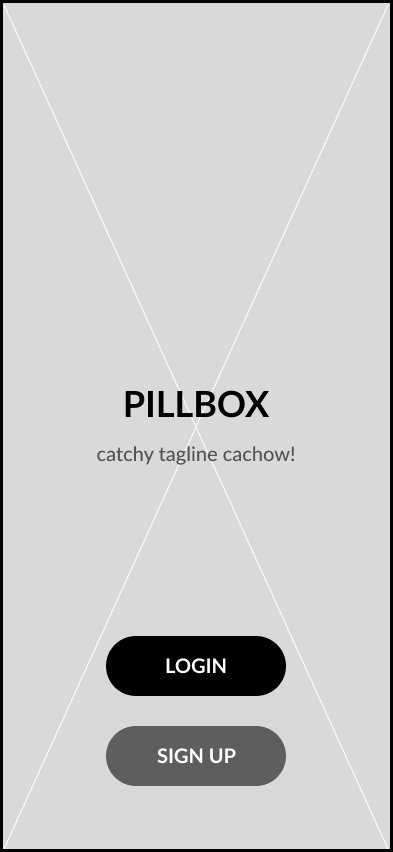
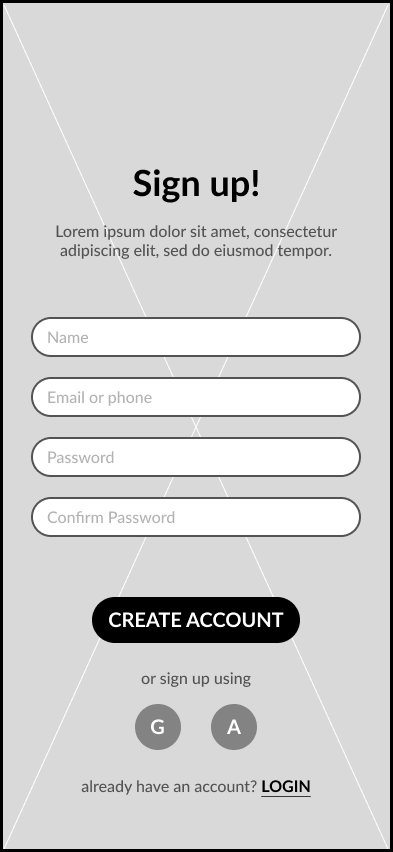
LowFi Prototypes
I now had a firm grasp of the structure of the app, but with a few questions so i built out a few prototypes to test.
1. How would a user login or sign up and add their first item?
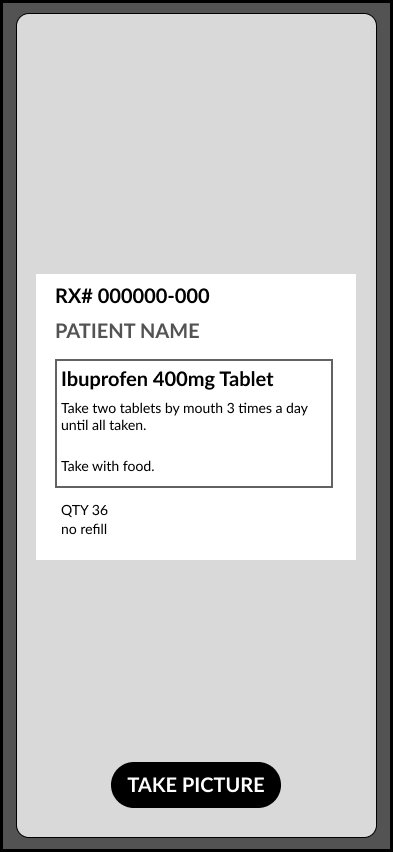
2. How would an existing user scan in a new prescription, and take their daily regimen?
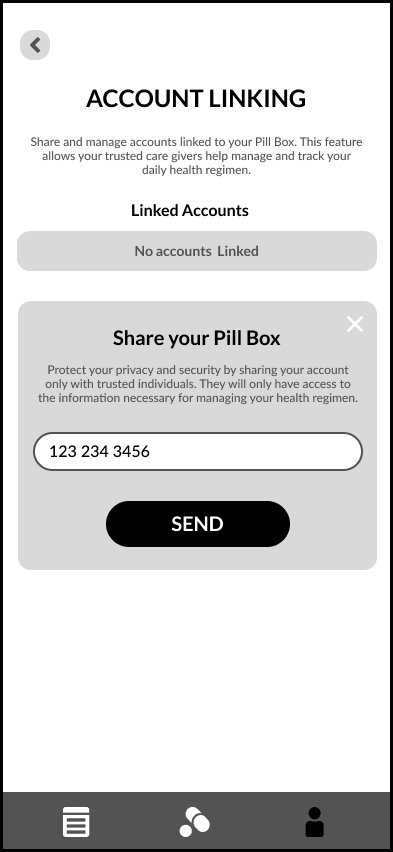
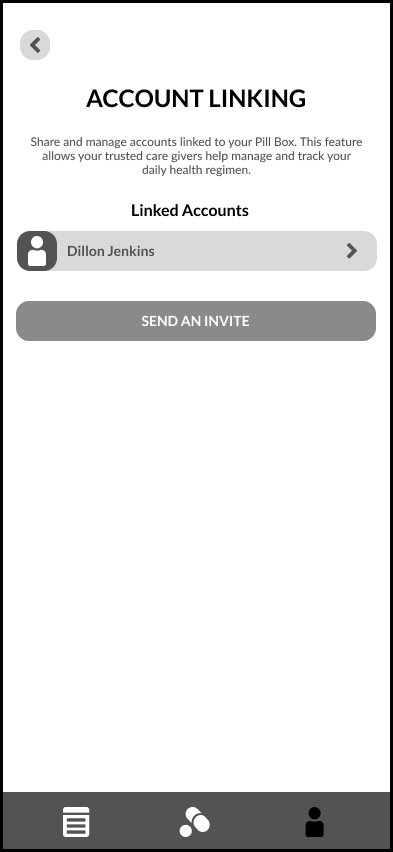
3. What is a simple and secure process for account linking that inspires confidence?

New User

Prescription Scan

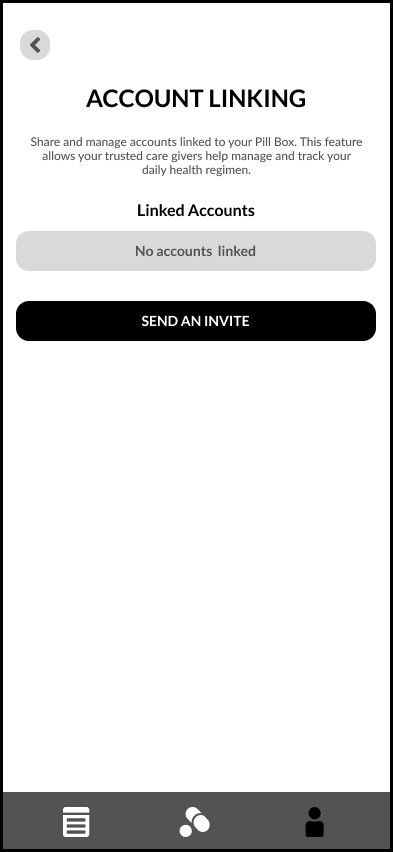
Account Linking
TESTING
Methodology
3 Lyssna unmoderated studies
Budget ~ $200 (because I am not the bank or a company)
10 participant per test age range from 20 -70 no demographics excluded
Insights from Test 1
• New Users are finding the app intuitive and easy to understand
• Users felt confident in navigating the app
• Some users felt like their may be too many details to fill out manually.
Insights from Test 2
• Users appreciated the simplicity of the scan functionality.
• 3 of 6 participants found some confusion, more descriptive text or iconography to assist with comprehension would be useful.
• All participants expressed interest in the account linking feature
• Notification pushes and a simple linking method were requested.
Insights from Test 3
• 100% success rate completing the task, average time spent 43 seconds.
• Uncertainty on what exactly is being shared, "linking" doesn't sound like profile sharing.
• All user's found the process simple but want assurance the process is secure.
Key Updates
Add module to undergo further testing, and highlight the scanning and search functionality.
Form fields to include labels and more explicit descriptive text examples.
Provide more informational text during the linking process to reassure the user, and incorporate a confirmation dialogue to avoid sharing errors.
Add sharing permissions for shared accounts to provide more control over what is shared.
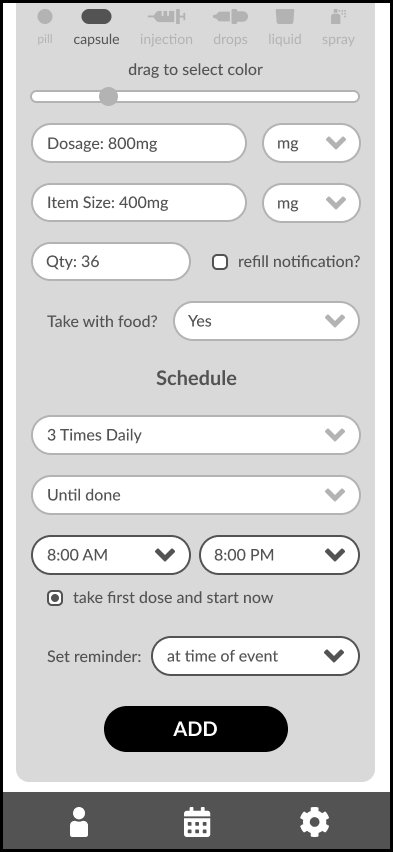
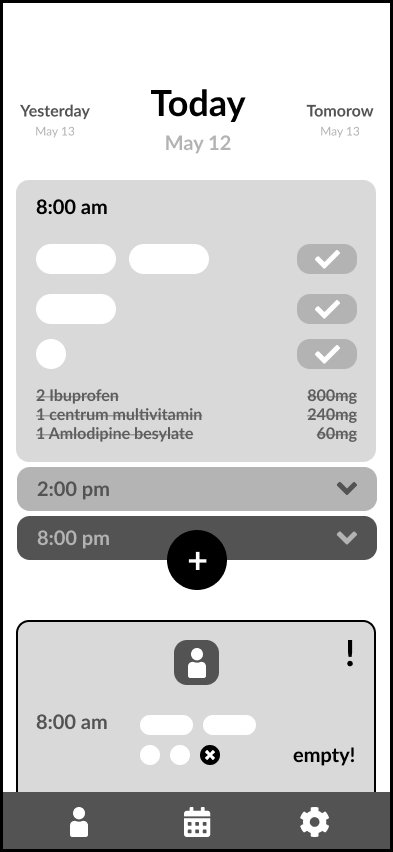
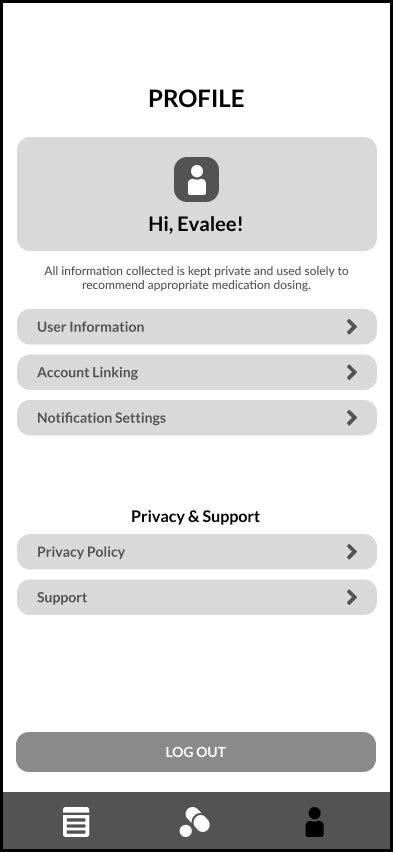
IDEATE
After identifying the app's pain points, I moved into high-fidelity (HiFi) design, creating mock-ups and adjusting the design based on insights from the low-fidelity (LoFi) tests.
MORE TESTING
After incorporating design changes from the low-fidelity testing, the biggest pain point that required further testing was the add module. I performed an A/B test to better understand how to better serve the user.
Methodology
Unmoderated Lyssna A/B Test
Budget $0 - self recruited participants
8 participants - 4 male 4 female - ages 20 - 50
What I learned!
Testers enjoyed the familiarity and control using the box color picker.
Participants expressed interest in the cleaner form but desired more descriptive language. We need to find a happy medium while ensuring the form remains uncluttered.
Key Updates
Module follows principles of progressive disclosure presenting the more robust options first, allowing the form to expand given their particular chosen path.
Form fields have been spaced out more, with simple titles and easy-to-understand example text.
The color picker has been updated to a box picker, giving users complete control over their icon creation. Larger pill icons have been implemented to facilitate easier mobile usage.
Additional Quality of Life Updates
• Added an additional screen to the signup process to assist the app in recommending various medications and scheduling assistance.
• Simplified and flattened buttons. Updated the add module CTA to prioritize more important daily actions.
• Boxes will feature consistent, unique color schemes. Each day will appear different to help users identify individual daily regimens, drawing inspiration from the real-world stylistic approach of pill boxes.
• Boxy assistant to recommend features, guide users in navigating and utilizing app features effectively, and highlight advanced features.
What's Next?
• Explore more advanced account sharing features.
• Test search functionality of add module.
• Create flow for medication skipping, and incorporate reminder scheduling.