Challenge
Gallery visitors encounter a challenge: the lack of readily accessible background information about the art pieces. Manual searching within the art gallery proves inconvenient and often requires assistance from a tour guide or language translator, posing accessibility hurdles for users.
Solution
A native app that offers a straightforward and user-friendly experience, allowing anyone to simply download it onto their phone and explore the gallery at their leisure, and in their own language.
About the project
This is the first UX design project completed for the Google UX Design Career Certificate. In this case study I delve into my creative process while designing a prototype for a mobile application. The target audience are art gallery visitors of all genders, ages, and ability. The primary objective of the app is to offer audio assistance to users during their gallery visits.
I am a solo UX Designer designing an app from conception to delivery.
• Conducted user interviews and synthesized results using an empathy map.
• Empathized with users by creating personas, user stories, and journey maps.
• Ideated design solutions through competitive analysis and rapid sketching.
• Created paper and digital wireframes, low and high-fidelity prototypes and mockups.
• Created a design system for the application.
• Conducted usability studies for each stage of the prototype.
Project Timeline: 12 Weeks
INITIAL RESEARCH
User Interviews
After interviews, it was clear our user base is diverse, encompassing a wide range of demographics. Recognizing the wide appeal of art galleries, I found it necessary to narrow our focus to empathize with a few key user groups and create personas to better understand them.
Group 1
Retired professionals seeking to explore and immerse themselves in different cultures during their travels.
Group 2
Students visiting to study art for school projects, eager to deepen their understanding of the artworks and artists.
User Journey Map
Insight
Our users desire an interactive and intuitive audio guide with language options, an interactive map, and rich content to seamlessly enrich their gallery experience using their own device.
What to build?
Goal
Compare competitors offering audio tour assistants to identify common use cases and functionality.
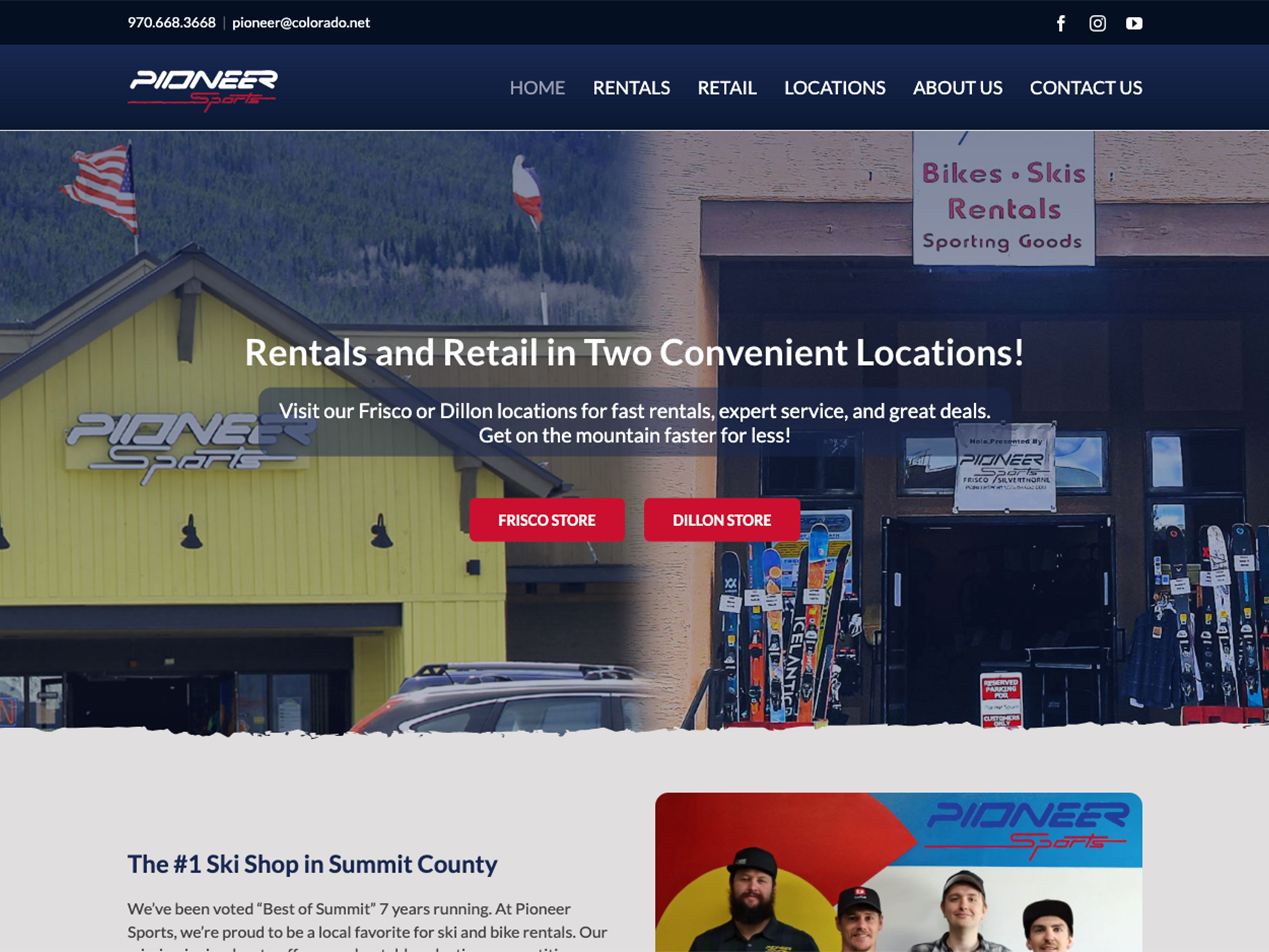
I selected three key players for competitive analysis. Of the three, two were direct competitors: Bloomberg Connects and MET audio guide, both of which are smartphone applications designed specifically for museum audio tours. The remaining competitor, GuideAlong, was considered an indirect competitor, as it primarily provides hands free GPS enabled tours of national parks, but still executes a seamless guided audio tour that we can learn from.
Insight
After completing the competitive analysis, I discovered a demand for an immersive, interactive, and accessible application catering to users in multiple languages.
IDEATION
DESIGN PRINCIPLES
Where did I start?
Where else but on paper. It was important at this stage to be as generative as possible. Working through a few ideation techniques like creating storyboards and paper wireframe. My ideas really came to life!
Storyboarding
In this exercise, I aimed to understand my users better by envisioning their unique experiences. Before designing any frames for the app it was time to set the stage for our users' real-world experience with the app.
Wireframing
During this exercise, I built upon our previous work by expanding the main user flow and designing key pages.
Main User Flow
Lowfi Mockups
Alright, so now I was really cooking. After everything so far, I felt I had a handle on what my users needed from this app. I set out to mock up the best audio tour that met Mikael and Jade’s needs. We start with apps main pages.
Low-Fi Prototype
With the basic structure in place, I proceeded to add way too much interaction to this low-fidelity prototype. This was a deliberate step to prepare for future success in the testing phase as it would be unmoderated. This also helped to deepen my understanding of Figma's prototyping capabilities in preparation for future prototypes.
RESEARCH: USABILITY STUDY
Research Goals
Given that this is a brand new app the focus of this study was to test basic navigation and app functionality. Utilizing a few prompts asking users to complete key tasks
The Plan? - Unmoderated Usability Study
Limitations
Lets talk about them! Ideally with a budget, and access to a gallery I would have completed a moderated study built around an exhibit. I think it would be paramount to observe the use of this app out in the wild. However, given that I live far from any viable gallery I created an online interactive study using Maze. Tapping into my diverse network of friends to involve as diverse a sample set as i could.
Methodology
As the sole researcher I conducted 5 unmoderated studies. All were performed remotely. The study utilized an interactive figma prototype attached to a Maze study.
The Study
Participants were asked to respond to 3 prompts as well as 3 questions about their experience.
What did I learn?
The first step involved gathering and synthesizing the feedback received to identify key themes, guiding the direction of my efforts.
Key Themes
MORE IDEATION
Now that we have a good understanding of what is working and more importantly, what is not. We move on to our High fidelity mockups and prototype! Time to really tighten everything up and start adding the content that will really define the UX.
HiFi Prototype
GOAL
The objective of this prototype was to evaluate the primary user flow for the tour, incorporating an interactive map to illustrate route finding. Additionally, it aimed to observe user interactions with cards, carousels, and navigation elements.
More Testing!
Unmoderated usability study #2
I conducted another unmoderated usability study using Maze, employing the same methodology as the previous study. The objective of this test is to gain insights into how users interact with the tour and map.
6 more participants - 3 prompts - 3 questions
Key Themes
THE FINAL PRODUCT
So, what is next?
I learned so much during this whole process. The value of research was immeasurable and being able to perform my studies from the convenience of my home office was amazing. Creating a design system was incredibly fun and the knowledge i gained about Figma will set me up to really hone my process and spend less time making broken animation and components. So what does that mean for this project?